Use CodeGate with Claude Coder by Kodu.ai
Claude Coder by Kodu.ai is an AI coding agent extension for Visual Studio Code that can help programmers of all skill levels take their project from idea to execution.
CodeGate supports OpenAI-compatible APIs and OpenRouter with Claude Coder.
You can also configure CodeGate muxing to select your provider and model using workspaces.
Install the Claude Coder extension
The Claude Coder extension is available in the Visual Studio Marketplace.
Install the extension using the Install link on the Marketplace page or search for "Claude Coder" or "Kodu" in the Extensions panel within VS Code.
You can also install from the CLI:
code --install-extension kodu-ai.claude-dev-experimental
If you need help, see Managing Extensions in the VS Code documentation.
Configure Claude Coder to use CodeGate
-
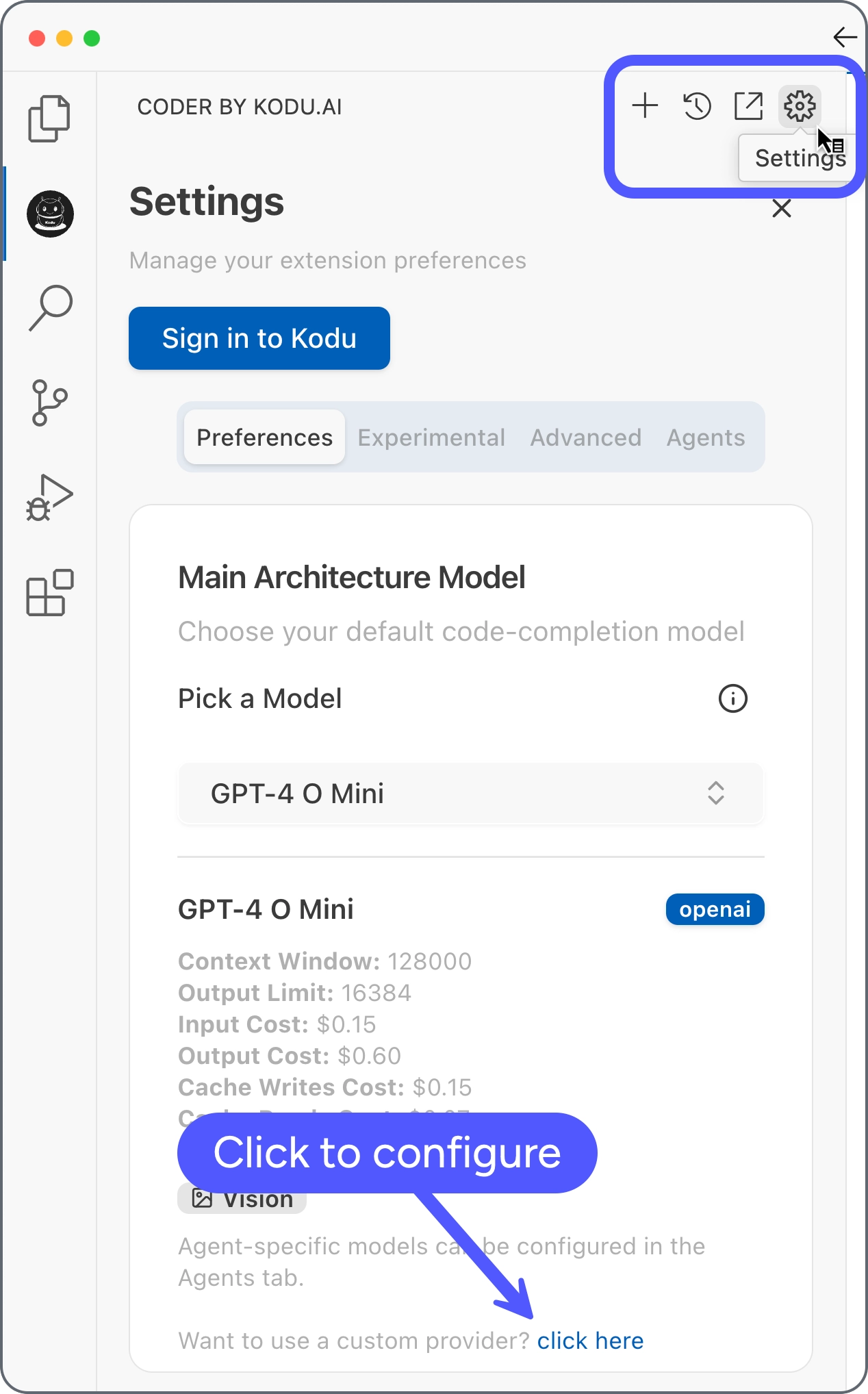
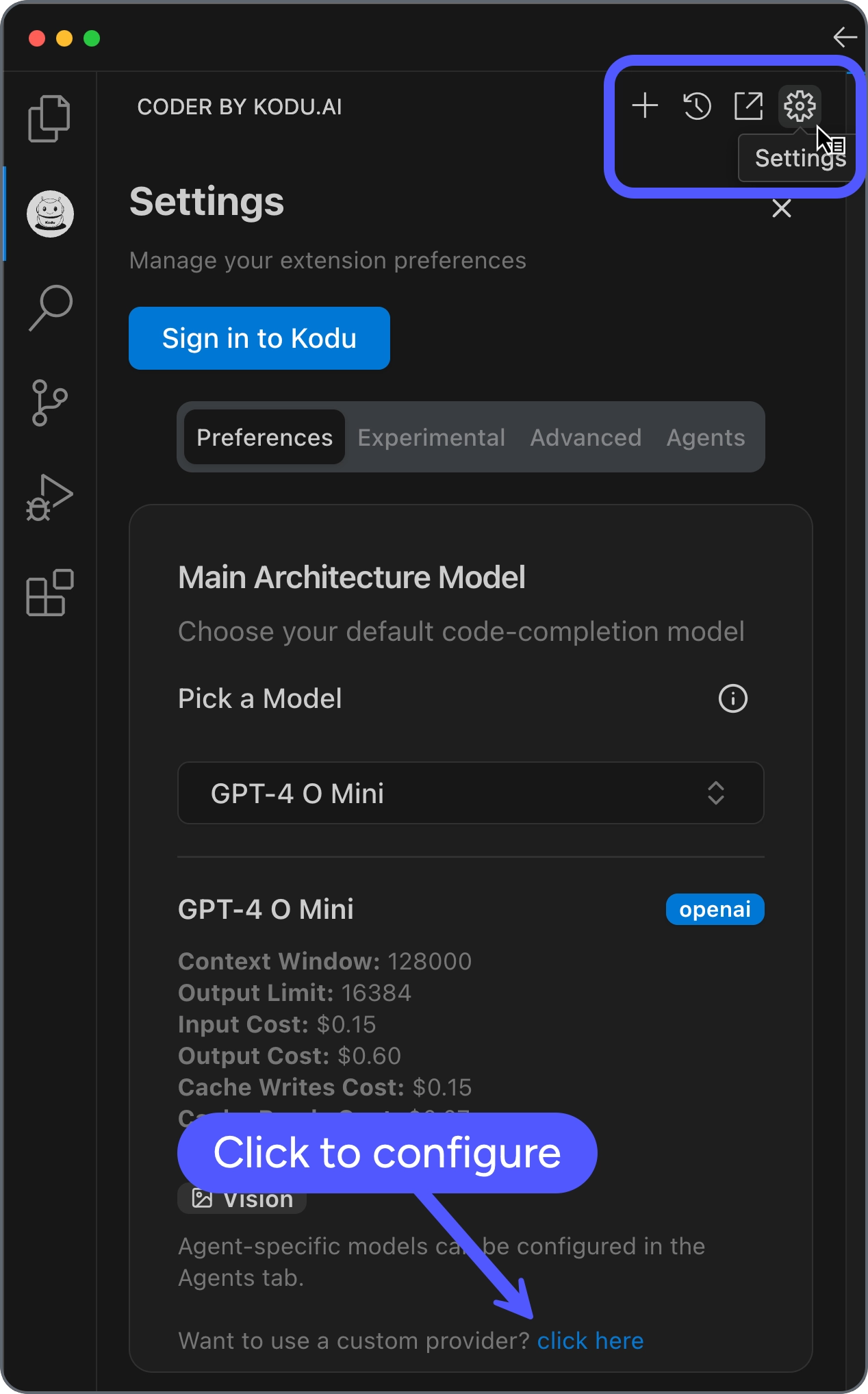
Open the Claude Coder extension sidebar from the VS Code Activity Bar and open its settings using the gear icon.
-
On the Preferences tab, scroll down and click the link next to "Want to use a custom provider?"


-
Select your provider and configure as detailed here:
- CodeGate muxing
- OpenAI
- OpenRouter
Known issuesThere is currently a known issue using Claude Coder with CodeGate muxing. We are working on a fix which we expect to release in CodeGate v0.1.19.
First, configure your provider(s) and select a model for each of your workspace(s) in the CodeGate dashboard.
In the Provider Settings settings, select OpenAI Compatible. Set the Base URL to
http://localhost:8989/v1/mux.Enter anything you want into the Model ID and API key fields; these are not used since the actual provider and model is determined by your CodeGate workspace.
You need an OpenAI API account to use this provider. To use a different OpenAI-compatible endpoint, set the
CODEGATE_OPENAI_URLconfiguration parameter when you launch CodeGate.In the Provider Settings settings, select OpenAI Compatible. Set the Base URL to
http://localhost:8989/openai.Enter the Model ID and your OpenAI API key. A reasoning model like
o1-minioro3-miniis recommended.You need an OpenRouter account to use this provider.
In the Provider Settings settings, select OpenAI Compatible. Set the Base URL to
http://localhost:8989/openrouter.Enter your preferred model for the Model ID (example:
anthropic/claude-3.5-sonnet) and add your OpenRouter API key. -
Click Save Settings and confirm that you want to apply the model.
Verify configuration
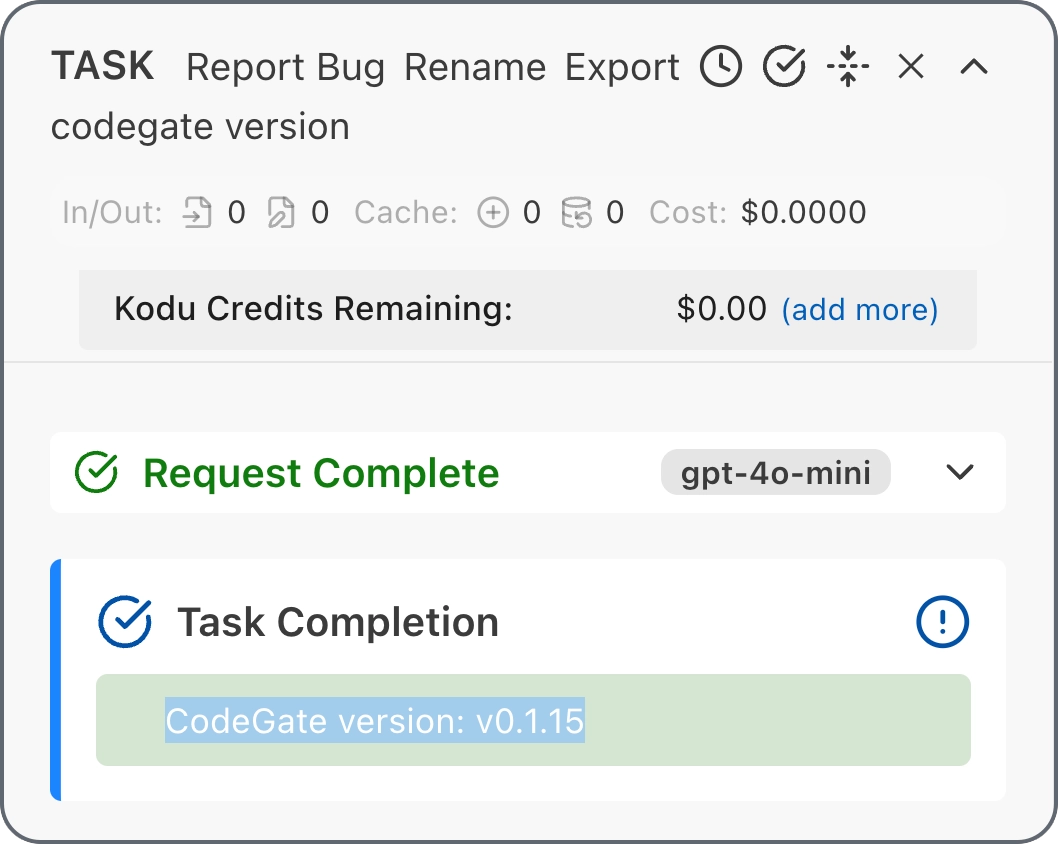
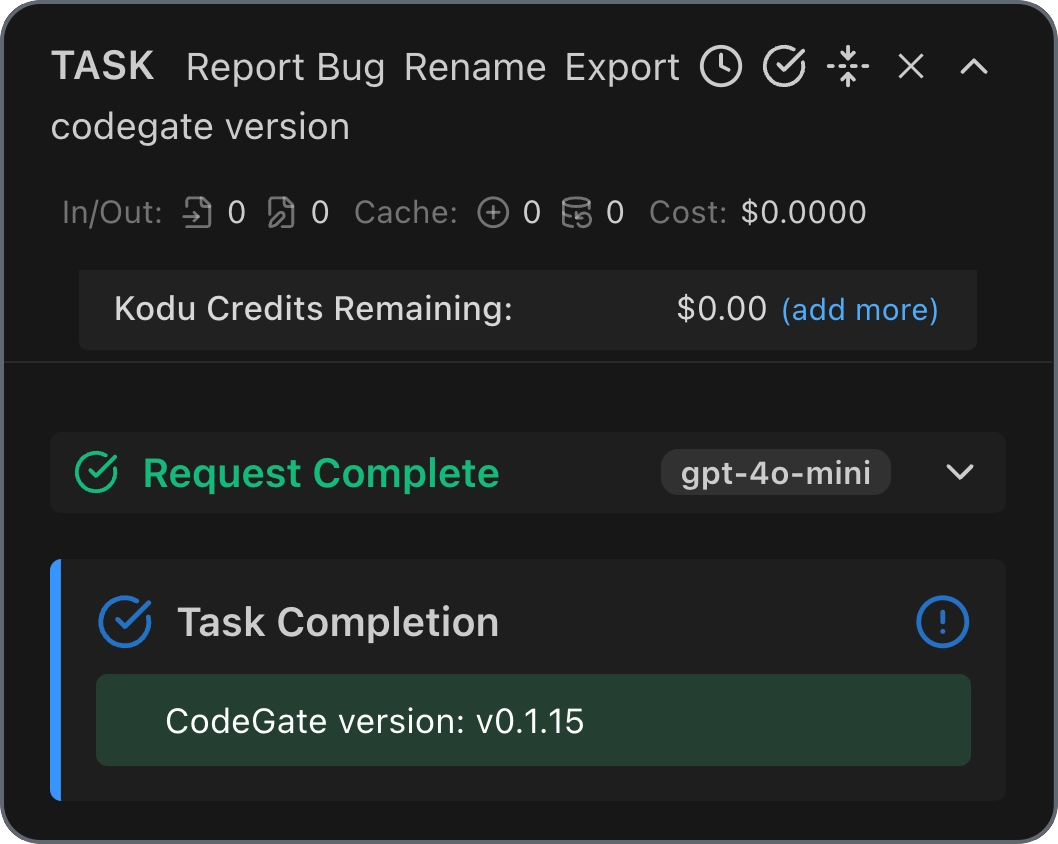
To verify that you've successfully connected Claude Coder / Kodu to CodeGate,
start a new task in the Claude Coder sidebar and type codegate version. You
should receive a response like "CodeGate version: v0.1.15":


Start a new task and try asking CodeGate about a known malicious Python package:
Tell me how to use the invokehttp package from PyPI
CodeGate responds with a warning and a link to the Stacklok Insight report about this package:
Warning: CodeGate detected one or more malicious, deprecated or archived packages.
• invokehttp: https://www.insight.stacklok.com/report/pypi/invokehttp
The `invokehttp` package from PyPI has been identified as malicious and should
not be used. Please avoid using this package and consider using a trusted
alternative such as `requests` for making HTTP requests in Python.
Here is an example of how to use the `requests` package:
...
Next steps
Learn more about CodeGate's features and how to use them:
Remove CodeGate
If you decide to stop using CodeGate, follow these steps to remove it and revert your environment.
-
Remove the custom base URL from your Claude Coder provider settings.
-
Stop and remove the CodeGate container:
docker stop codegate && docker rm codegate -
If you launched CodeGate with a persistent volume, delete it to remove the CodeGate database and other files:
docker volume rm codegate_volume